昨天講到使用 jq filter 建立新的物件、陣列,最後有用到 jqplay 這個工具,今天就來認識一下這個工具吧!
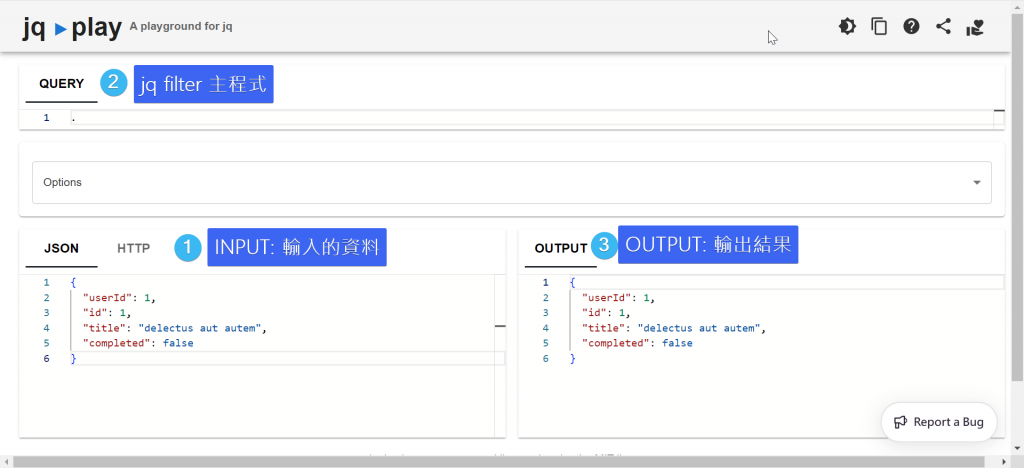
參考下圖:

curl https://jsonplaceholder.typicode.com/todos/1
jq filter: jq 主要程式,輸入我們一直在學習的 jq filter 語法。
OUTPUT: 輸出的結果,這邊可以即時地看到結果。
Options: jq 讀取資料的部分選項
-c Compact output: 壓縮結果為一行-n Null input: 不讀取輸入的資料-R Raw input: 將讀取的資料視為一般文字,不會解析成JSON-r Raw Output: 將輸出的資料視為一般文字,不會解析成JSON,外層如果是字串不會加上引號-s Slurp: 將資料讀取成陣列-S Sort keys: 排序鍵值以下用 TODO 搭配. identity operator (恆等運算子)作使用各別參數的示範:
| 選項 | 縮圖 |
|---|---|
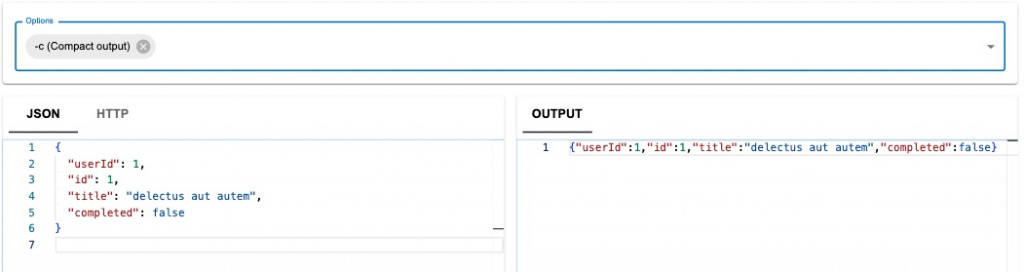
-c |
 |
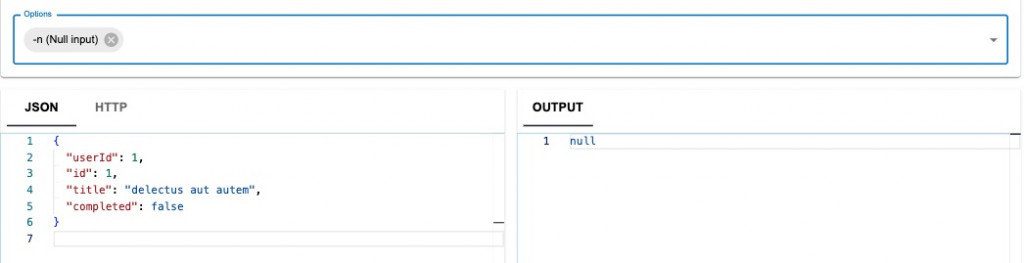
-n |
 |
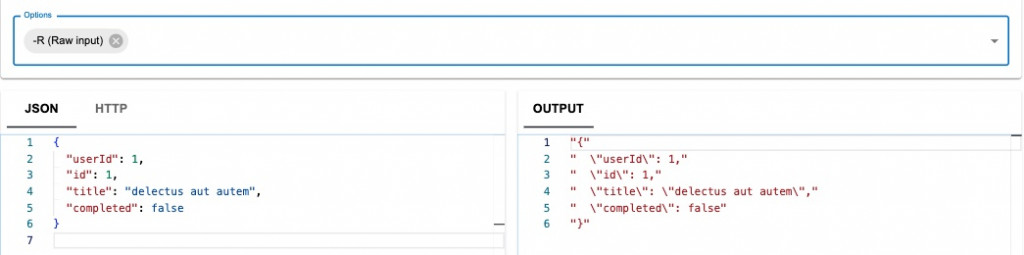
-R |
 |
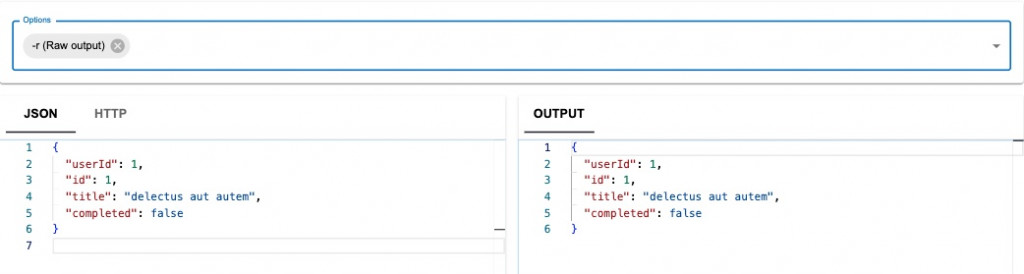
-r |
 |
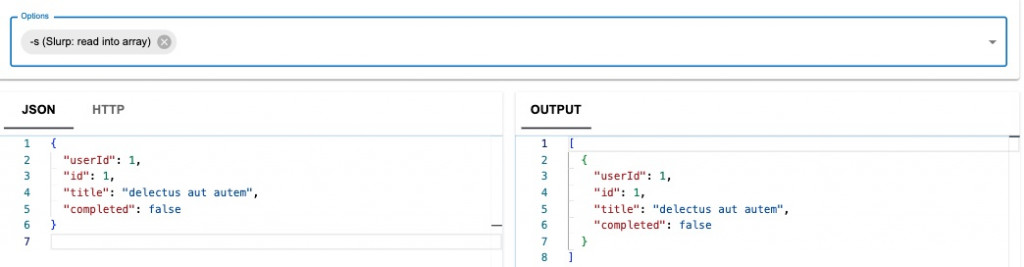
-s |
 |
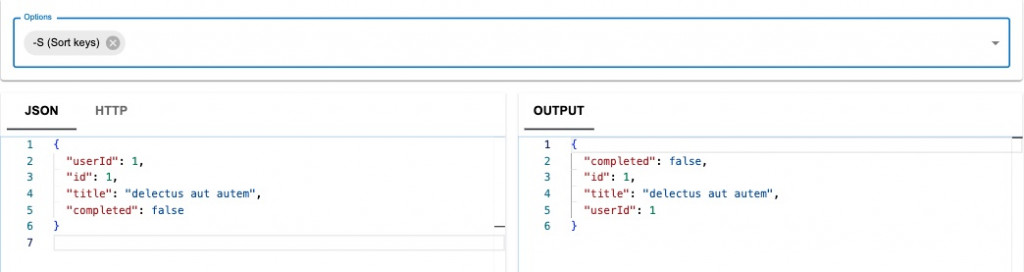
-S |
 |
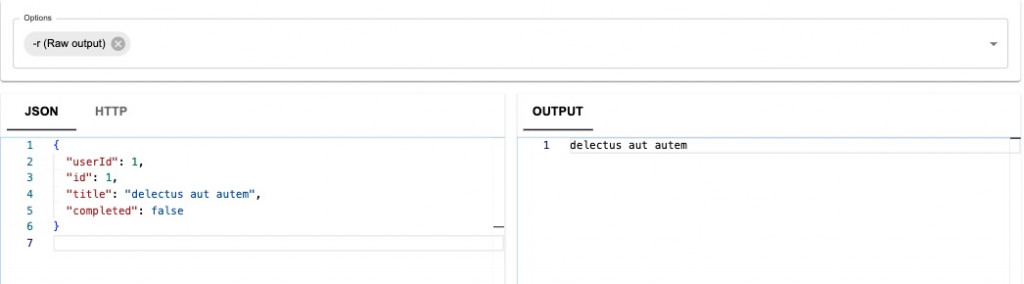
-r 的效果用物件看不出來,以下再用 TODO 搭配.title 取文字屬性作使用-r 參數的示範:
| 選項 | 縮圖 |
|---|---|
-r |
 |
今天大概的介紹了jq play 這個線上工具的使用方法,這個工具輕巧便利、回應快速,對學習和嘗試寫 jq filter 很有幫助。不過在我學會基本 jq filter 之前,我不知道怎麼使用它,因此也就到會用之後才介紹這個工具囉。接下來也可以用 jq play 做練習囉!感謝今天也很認真的自己~繼續學習吧!加油!
